How (and why) to change your Android Cordova app's minSdkVersion
August 19, 2019
TL;DR
For example, for setting minSdkVersion to 24, in config.xml add in the Android platform section:
<platform name="android">
<preference name="android-minSdkVersion" value="24" />
...
</platform>Make sure to remove and re-add the platform or it won’t work!
cordova platform rm android
cordova platform add androidFor considerations, and a way to test that it works, read on.
What is minSdkVersion
minSdkVersion is a property of the <uses-sdk> tag in the AndroidManifest.xml file. From the docs:
Google Play uses the
attributes declared in your app manifest to filter your app from devices that do not meet it’s platform version requirements.
So if you want your app to be available for download in the Play Store only for devices with Android Nougat (7.0) and above, you’d want to set <uses-sdk android:minSdkVersion="24">.
Why should I change the minSdkVersion
If you’re building a production cordova app, most chances are you’re using the latest JS / HTML / CSS in order to make your app smooth and pretty. Thing is, many Android devices are still using an old OS version. Old OS versions == old WebView which won’t support many of the new web features.
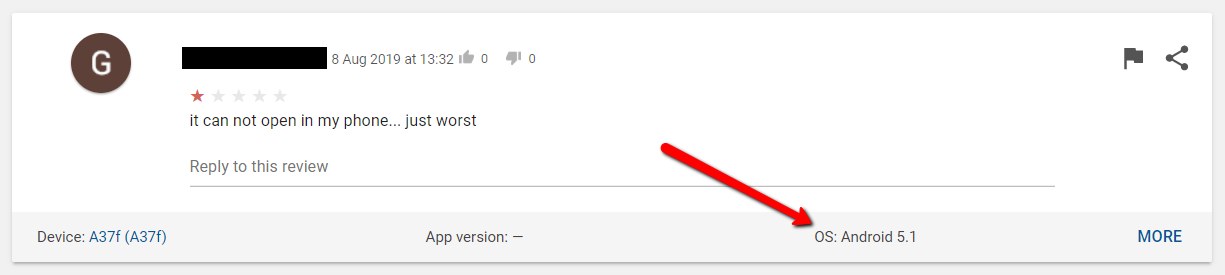
Some active users of my apps are still using Android 4.0 - ICS. The latest release of ICS was June 2012, 7 years ago! It’s no longer supported by Google, and is almost guaranteed to have your new cordova app perform very badly (if it works at all). Bad performance / crashes == bad reviews. You don’t want that.

The default minSdkVersion in cordova apps is currently API level 19 - Android 4.4 KitKat. Your cordova app might work on Android 4.4, but it probably won’t work well. So you have two options:
- Build your app so that it works on Android 4.4, which has a WebView with Chrome version 30 (ancient!)
This will include a lot of transpiling, debugging, and completely giving up on things like css
grid, which just isn’t supported on Chrome 30, and never will be. You can use modernizr to detect whether features are available, and provide a different version of the app according to features, but that makes for quite a lot of extra work. - Decide on a higher minimum version, and block all users with a lower version from downloading your app. In my new app I’ve decided to go for API Level 24 - Android 7 Nougat.
I’ve written more about the current market share of Android / iOS versions and the corresponding WebView browser versions in this post.
How to set minSdkVersion
You don’t want to do anything directly in the Android project, as it will be overridden every time you build your cordova app! So setting android:minSdkVersion in AndroidManifest.xml is out of the question!
One of the main advantages of using cordova over React react-native is that you never have to edit the native project manually. You have only the cordova project, and the native versions are generated according to configuration. This makes your project update-able to new cordova versions, and doesn’t require native adjustments for each new plugin / update you install.
According to the cordova docs, you can set this value:
<platform name="android">
<preference name="android-minSdkVersion" value="24" />
...
</platform>Alas, if you add this to you config, generate an apk and upload to the store, you’ll notice (maybe after a few negative reviews) that it didn’t change the minSdkLevel!
After wasting some time on this I found a hint in this GitHub issue, saying you have to remove and re-add the platform for it to take effect.
So after changing config.xml, you must also remove and re-add the platform, for the changes to take effect in the generated Android project:
cordova platform rm android
cordova platform add androidChecking it worked
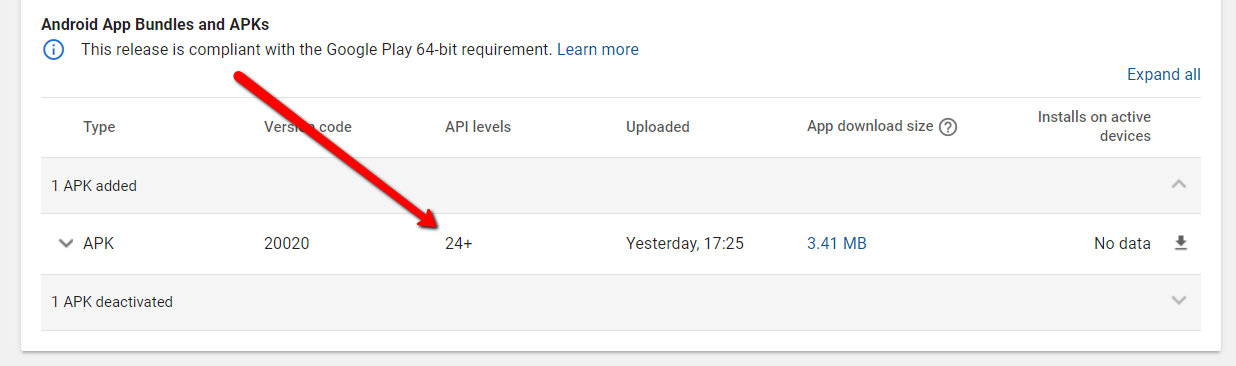
One way to see that it worked is in the Play Console, after uploading a new apk:

Preferably, you’d want a way to test your generated apk locally without having to bump version and upload to the store for every test.
It seems like there should be an easier way to do this, but it seems like the only option now is to de-compile the apk file. I use the open source apktool by Connor Tumbleson for this. You can get the latest version here.
After downloading, build your cordova app using cordova build android and run this in a shell:
java -jar <path-to-apktool.jar> d <path-to-cordova-project>/android/app/build/outputs/apk/debug/app-debug.apkIt will generate a folder named app-debug in the folder from which you ran the command. Go into that folder and open apktool.yml. You should see something like:
sdkInfo:
minSdkVersion: '24'
targetSdkVersion: '28'That way you can be sure your changes are in effect before uploading to the store.

